

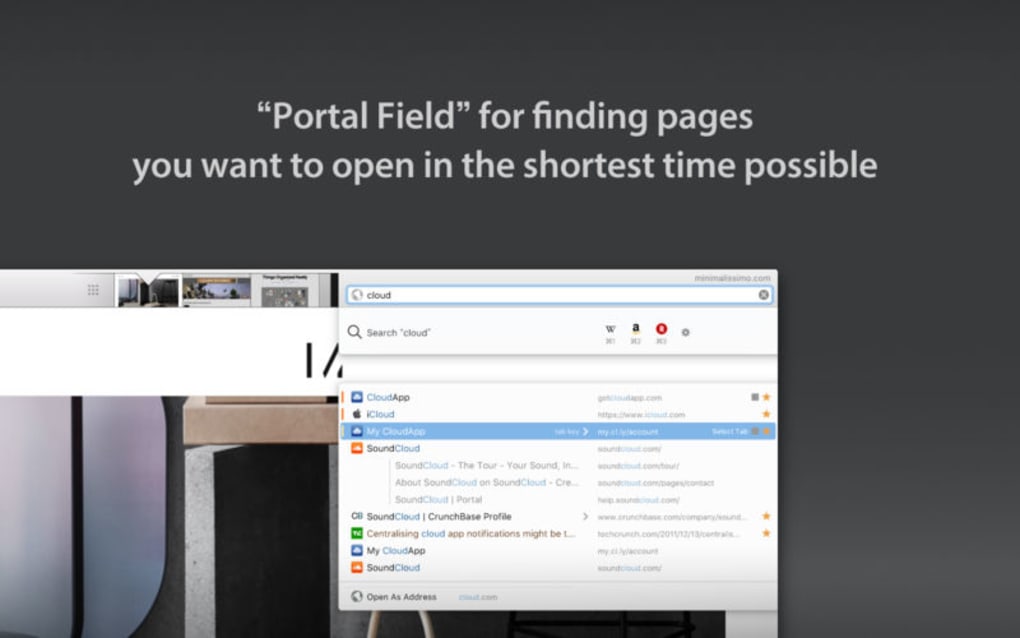
While it is possible to get this in other browsers, it requires more work and thus, Sleipnir may be of interest, even if only for accessing and reading content online. That said, we personally like the browser’s emulation of the font rendering on OS X and consider it pleasant for reading extended articles. By taking these older elements, Sleipnir is able to be surprisingly intuitive for a browser that seems so daunting at first.ĭo you need it though? For many users, the UI could be rather jarring, given that it is so different from the designs that have been established as normal over the past few years. For instance, the ‘Sleipnir’ button in the upper left is functionally identical to the ‘Firefox’ button added to Mozilla’s browser in version 4.0, while the tab thumbnails are similar to functionality in older builds of Opera. The browser seems to meld UI elements from numerous other web browsers, past and present, to create something totally unique. Sending articles to mobile appears an interesting function as well, though could be seen by some as bloat.įor all the radical UI changes and new features Sleipnir offers, it does feel familiar at least. Based on the functionality located under the ‘share’ button, Fenrir Pass also supports storage of articles for later reading, similarly to the ‘Stash’ function added to the latest versions of Opera and Instapaper. Passwords and other information can be backed up to the cloud via Fenrir Pass, which does more than just store passwords. Sleipnir goes further than Safari ever did, though.
#Sleipnir browser english windows
Still, with the demise of Safari for Windows, Sleipnir marks the first re-entry into bringing OS X style fonts to a Windows web browser. Whether this looks better or not is highly subjective: while many people do prefer the font rendering of OS X, many also find Windows easier to read. The Fenrir website mentions font rendering several times with a focus on emulating the design of OS X instead of Microsoft’s own ClearType rendering method. Firefox is shown on the left and Sleipnir on the right the fonts are notably thicker and more rounded, and this is particularly clear with the bold type.

One of the main selling points of Sleipnir is that it handles fonts extremely well, as seen above. These thumbnails could be a real pain to deal with on low resolutions, though they are unobtrusive when viewed at 1920×1080. It is an unusual way to deal with tabs, and in our experience was not particularly quick at producing thumbnail images. Tabs are displayed as thumbnails along the top of the window, rather than as strings of text. In some ways, Sleipnir does feel like a heavily modified version of Chrome, but there is no element more radically different than the tabs. None are more obvious than the settings screen, though the automatic translation of pages in foreign languages is almost identical to within Chrome. Using Blink means that there are quite a few elements of Sleipnir that feel immediately familiar.

Sleipnir 6 shares its rendering engine, Blink, with Google Chrome and Opera, so unsurprisingly it handles web pages quickly in spite of the surprising UI.
#Sleipnir browser english portable
While we are using the portable version in these screenshots, the standard version does use English as the default instead of Japanese this is likely an oversight given that the developers are based in Japan. This is where the easy comparisons stop as you can see, Sleipnir has a radically different UI to any other browser you’ve likely ever used. Like most web browsers, it offers familiar import functionality, allowing you to bring bookmarks from Firefox or another browser over and continue to access them.


 0 kommentar(er)
0 kommentar(er)
